Marquee adalah kode HTML yang berguna untuk membuat teks berjalan. Dengan memasang marquee ini, blog kita akan terlihat lebih hidup dan dapat menghemat ruangan pada blog kita.
Ada beberapa efek marquee yang dapat kita buat seperti: teks bergerak kesatu arah, bergerak bolak balik, bergerak keatas, bergerak sekali saja, dan lain-lain.
Efek-efek ini timbul karena adanya perpaduan dari beberapa fungsi yang disebut dengan attributes. Sebelum kita mulai, mari kita pelajari dulu fungsi dari masing-masing atributes.
Beberapa attributes yang sering digunakan dalam marquee yaitu:
1. Behavior : untuk mengatur gaya gerakan pada teks.
Ada 3 gaya gerakan yang bisa digunakan yaitu :
* Alternate : Teks bergerak bolak-balik
* Slide : Teks hanya bergerak sekali saja
* Scroll : Teks bergerak ke satu arah secara kontinu
2. Direction : mengatur arah gerakan teks.
Ada 4 arah gerakan yang bisa digunakan yaitu :
* Up : Teks bergerak keatas
* Down : Teks bergerak kebawah
* Left : Teks bergerak kekiri
* Right : Teks bergerak kekanan
3. Face : Untuk mengatur font teks seperti : arial, verdana, times new roman, courier, dan lain-lain. Anda bisa menggunakan semua jenis font yang tersimpan pada komputer Anda
4. Color : Untuk mengatur warna teks, seperti : "black", "green", "blue", "red", "yellow", dan lain-lain. Anda juga bisa menggunakan kode warna untuk menghasilkan warnanya, seperti: "#fffff", "#ff5a00", "#abb0b5", dan lain-lain. Belum tau cara menghasilkan kode warna. Baca disini
5. Width : Untuk mengatur panjang ruangan teks dalam satuan pixel.
6. Height : Untuk mengatur lebar ruangan teks dalam satuan pixel.
7. Bgcolor : Untuk mengatur warna background, seperti: "black", "green", "blue", "red", "yellow", dan lain-lain. Jika Anda ingin menghilangkan warna background gunakan "transparent".
8. Scrolldelay: Untuk mengatur waktu tunda gerakan dalam satuan mili detik.
9. Scrollamount: Untuk mengatur kecepatan gerakan dalam satuan pixel.
10. Loop: untuk mengatur jumlah pengulangan.
Itulah beberapa attributes yang sering digunkan untuk membuat efek marquee atau teks berjalan. Berikut saya akan memberikan beberapa contoh efek marquee:
Contoh 1: Efek teks berjalan bolak-balik secara horizontal:
Welcome To My Blog
Kodenya:
Contoh 2: Efek teks berjalan bolak-balik secara vertikal:
Welcome To My Blog
Kodenya:
Contoh 3: Efek teks berjalan kekanan secara kontinu
Welcome To My Blog
Kodenya:
Contoh 4: Efek teks berjalan kekiri sekali saja
Welcome To My Blog
Kodenya:
Contoh 5: Efek teks berjalan kekanan tiga kali
Welcome To My Blog
Kodenya:
Contoh 6: Efek Bounce
Panduan membuat blog
Kodenya:
Untuk membuat teks berhenti jika mouse menyentuh area marquee dan berjalan kembali jika mouse meninggalkan area marquee. Tambahkan kode onmouseover="this.stop()" dan onmouseout="this.start()"
Sebagai contoh saya memasukkan kode ini:
Hasilnya seperti ini:
panduan membuat blog untuk pemula beserta tips n triknya...
Silahkan menggeser mouse Anda ke area marquee untuk melihat hasilnya..sengihnampakgigi
Ini hanya beberapa contoh efek marquee atau teks berjalan. Masih banyak efek-efek lain. Silahkan utak-atik sendiri dengan mengganti nilai-nilai pada attributes.
Cara memasang kode marquee pada blog:
1. Login ke Blogger. Klik menu Layout->Page Elements
2. Klik Add a Gadget. Klik tombol + pada HTML/ Javascript
3. Masukkan kode marquee yang ingin Anda gunakan lalu klik Save
4. Selesai. Klik View Blog untuk melihat hasilnya
Selamat berkreasi...
Memakai Efek Marquee
Diposting oleh Adhiffa Dzia A. di 06.46 0 komentar
Cara Mengganti Icon Pada Address Bar
Jika kita membuka suatu website atau blog maka seringkali kita menjumpai ada sebuah gambar atau icon pada address bar (kotak untuk mengetikkan alamat web). Dan jika kita punya blog di Blogspot maka icon default yang akan tampil adalah gambar seperti ini :
Bagi kamu yang tidak puas dengan icon/gambar tersebut, kamu bisa menggantinya dengan gambar sesuai dengan keinginanmu. caranya sangat mudah, yaitu dengan membuat gambar (gif, jpg, ico, dan lain2) dengan ukuran kira2 24x42 pixel sampai 32x32 pixel (sebenarnya ukurannya bebas sih, tapi biar filenya kecil dan proses membukanya cepat). Setelah itu .....
masuk ke "Layout --> Edit HTML" trus tempatkan script berikut sebelum kode </head>
Contoh:
http://i161.photobucket.com/albums/t202/NinjaofDDR365/Sonic/ShadowAttackSmallAni.gif
ganti huruf yang dicetak tebal dengan lokasi gambar dimana kamu menyimpannya. Kamu bisa menyimpan gambarmu di 000webhost atau bisa juga di photobucket dan juga di imageshack atau kalo kamu tidak mau pusing dibawah ini ada beberapa contoh icon/gambar beserta dengan linknya.
Diposting oleh Adhiffa Dzia A. di 18.14 0 komentar
Foto Avatar FaceBook
Demi menjaga privasi diri anda, krisna menyarankan untuk tidak mengumbar foto secara berlebihan di facebook. Solusinya ? Anda bisa pakai avatar sebagai foto facebook anda. Cara buat-nya gimana ? Gampang ! Avatar ini juga bisa digunakan sebagai logo dan favicon blog anda lho. Mau ?
Di kesempatan kali ini krisna menggunakan situs urfooz.com untuk mem-buat avatar foto facebook. Untuk langsung membuat avatar, anda bisa buka situs http://www.urfooz.com/fooz-creator , atau bisa klik disini !
Tunggu loading-nya. Ntar akan ada 3 step yang harus anda lalui.![]()
Expresikan avatar anda semenarik mungkin !!! good luck , selamat mencoba .
Untuk men-download avatar yang telah facebook-er buat, cara-nya :
- Login dulu di urfooz.com
- Masuk lah ke halaman profile urfooz.com
- Pada menu, pilih menu Post > Avatar.
- Tentukan type avatar yang akan anda download beserta ukurannya.
- Klik Download.
Sumber:http://id-facebook.blogspot.com
Diposting oleh Adhiffa Dzia A. di 15.54 0 komentar
Cara Menambah Kalender Di Blog
Langkah-langkah menambah GADGET berupa kalender dapat dilakukan dengan cara :
 2. Masuklah menggunakan akun google anda dengan cara menuliskan ALAMAT Email yang anda masukkan/daftarkan pada saat membuat blog kemudian masukkan juga password atau sandi yang anda masukkan saat mendaftar/membuat blog anada. Kemudian klik MASUK setelah itu akan muncul gambar berikut
2. Masuklah menggunakan akun google anda dengan cara menuliskan ALAMAT Email yang anda masukkan/daftarkan pada saat membuat blog kemudian masukkan juga password atau sandi yang anda masukkan saat mendaftar/membuat blog anada. Kemudian klik MASUK setelah itu akan muncul gambar berikut 6. Isilah bagian JUDUL content yang terdapat pada gambar misalnya Kalender. pada bagian KONTEN adalah bagian di mana kita memasukkan script berupa tulisan HTML. Sebelum mengisikan script pada bagian itu sebaiknya anda membuka sebuah jendela baru kemudian masukkan alamat web http://www.free-blog-content.com/ situs ini menyediakan fasilitas content berupa jam gratis sehingga pada web blog anda akan terdapat jam. Setelah memasukkan alamat tersebut maka akan muncul gambar berikut
6. Isilah bagian JUDUL content yang terdapat pada gambar misalnya Kalender. pada bagian KONTEN adalah bagian di mana kita memasukkan script berupa tulisan HTML. Sebelum mengisikan script pada bagian itu sebaiknya anda membuka sebuah jendela baru kemudian masukkan alamat web http://www.free-blog-content.com/ situs ini menyediakan fasilitas content berupa jam gratis sehingga pada web blog anda akan terdapat jam. Setelah memasukkan alamat tersebut maka akan muncul gambar berikut 7.Kemudian geserlah scrool ke bawah maka akan terdapat berbagai pilihan jenis kalender sebagai contoh kita memilih ANIMATED CALENDER maka akan tampil gambar seperti berikut
7.Kemudian geserlah scrool ke bawah maka akan terdapat berbagai pilihan jenis kalender sebagai contoh kita memilih ANIMATED CALENDER maka akan tampil gambar seperti berikut 8. Kemudian silahkan anda COPY script yang ada pada bagian bawah kalender, kemudian silahkan buka kembali jendela KONFIGURASI HTML lalu PASTE script pada bagian kontent kemudian klik simpan.
8. Kemudian silahkan anda COPY script yang ada pada bagian bawah kalender, kemudian silahkan buka kembali jendela KONFIGURASI HTML lalu PASTE script pada bagian kontent kemudian klik simpan.Jika anda kunjungi blog ini mohon kiranya berikan KOMENTAR, KRITIK dan SARAN. Thanks God Bless You
Diposting oleh Adhiffa Dzia A. di 15.16 0 komentar
Menambah Jam Di Blog

2. Klik tombol Gallery, setelah itu akan muncul pilihan model jam yang dapat digunakan antara lain : Analog, Digital, Animal, Animation dll. Anda pilih salah satu type dan kemudian pilih bentuk yang diinginkan dari type jam tersebut dan dapatkan kode HTMLnya dengan klik tombol View HTML Tag yang ada dibawah tiap bentuk jam tersebut.
3. Akan muncul kotak dialog Agreement/perjanjian dari Clocklink, klik tombol Accept untuk menerima persyaratannya.
4. Setelah itu akan muncul menu untuk pengeditan antara lain:
* Warna Jam : klik tombol radio disebelah kiri jenis warna untuk warna yang disukai
* Pilih GMT+07:00 untuk wilayah Indonesia pada kotak Time Zone
* Pilih ukuran yang diinginkan dari kotak Size
Bila warna, waktu wilayah dan ukuran jam telah sesuai akan muncul kode HTML dari jam tersebut, lakukan pengcopyan kode HTML tersebut.
5. Langkah selanjutnya adalah Paste kode HTML tersebut pada blog anda, pastikan anda telah masuk ke menu editing layout blog anda (langkahnya buka website www.blogger.com >> ketikan email dan password >> klik tombol Masuk >> pilih Layout)
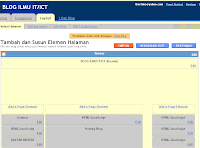
6. Pada menu editing layout klik Add a Page Element
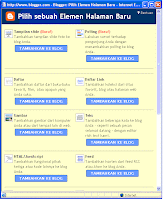
7. Setelah itu muncul kotak dialog Pilih Sebuah Elemen Halaman Baru, disini klik tombol Tambahkan ke Blog pada menu HTML/Javascript
8. Pada kotak dialog Mengkonfigurasi HTML/Javascript ketikan WAKTU SAAT INI pada kotak judul >> lakukan paste kode HTML yang telah anda copy dari web clocklink pada step sebelumnya dikotak Konten tersebut >> setelah kode HTML telah masuk pada kotak konten selanjutnya klik tombol SIMPAN PERUBAHAN .
10. Untuk melihat hasilnya klik teks Lihat Blog
SEKARANG BLOG ANDA TELAH MEMILIKI JAM ONLINE, SELANJUTNYA ANDA DAPAT MENYISIPKAN TOTAL PENGUNJUNG, SUHU UDARA DLL DI ARTIKEL LAINNYA.
Diposting oleh Adhiffa Dzia A. di 18.53 0 komentar
Menambah Animasi Di Blog
KADANG KITA MELIHAT BEBERAPA GAMBAR DAPAT BERGERAK, GAMBAR TERSEBUT DISEBUT GAMBAR ANIMASI. KITA DAPAT MENAMBAHKAN GAMBAR ANIMASI KE DALAM BLOG KITA DENGAN CARA YAITU :
1. BUKA SITUS YANG MENYEDIAKAN GAMBAR ANIMASI UNTUK SHARE KE BLOG SEPERTI "www.photobucket.com"
2. PILIHA SEARCH UNTUK MENCARI GAMBAR YANG DIINGINKAN
3. PILIH GAMBAR LALU KLIK SHARE UNTUK MENU BLOG
4. MASUKKAN ALAMT E - MAIL, PASSWORD, DAN ALAMAT BLOG LALU TEKAN ENTER
5. TUNGGU SAMPAI LOADING SELESAI LALU BUKA BLOG ANDA
Diposting oleh Adhiffa Dzia A. di 18.50 0 komentar
Kamera CCTV
Waah ternyata Jawa Tengah ada CCTVnya lho... termasuk Purwokerto CCTV yg Ada yaitu:
1.Alun-alun
2.Telkom merdeka
dll.
Silahkan lihat di:
jatengcityview.com
Ingat hanya di kenapaadaya.blogspot.com
Diposting oleh Adhiffa Dzia A. di 15.12 0 komentar